In this article, we will create a professional and responsive website using HTML, CSS and JavaScript. This step-by-step tutorial will help you the best way to build responsive websites that suits your exact requirements, whether you're a newbie or an experienced developer, make your website mobile friendly.
Understanding the Code:
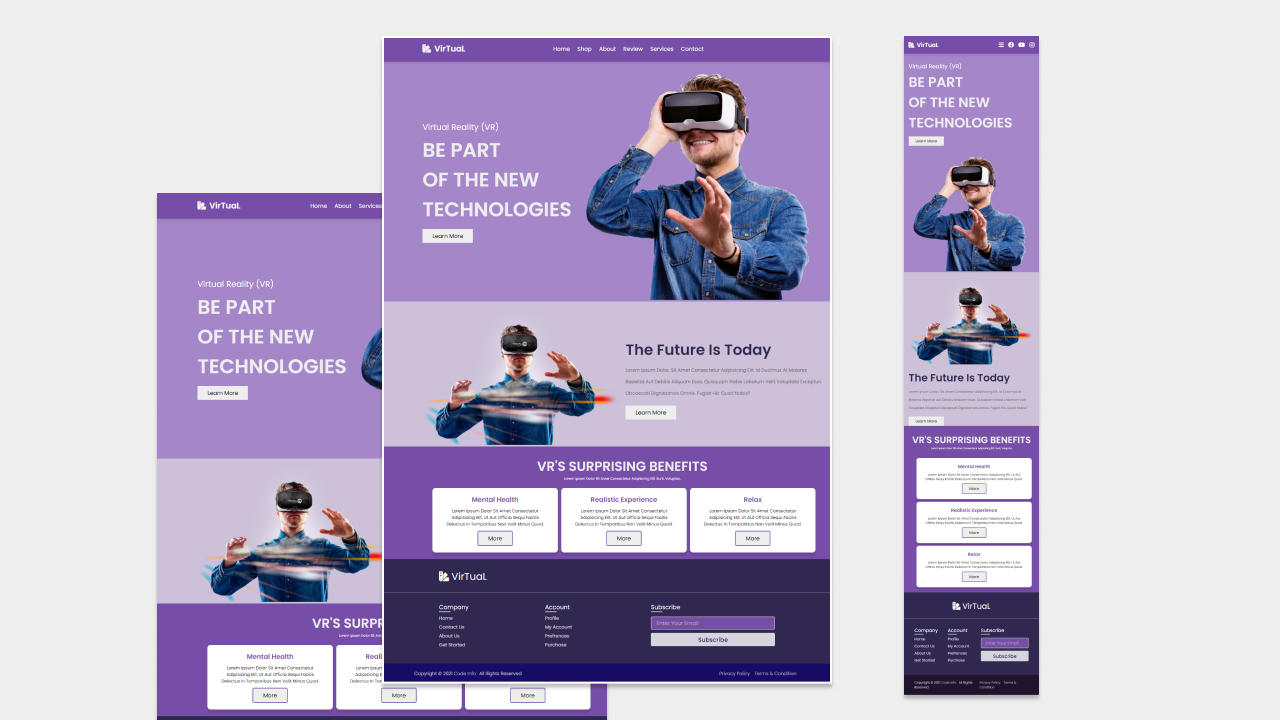
The provided code exemplifies a standard website structure, consisting of a header, home section, about section, services section, and footer. Additionally, a JavaScript snippet is included to enable the functionality of a toggle able navigation menu. Let's explore each section in detail.
Header: Enhancing Mobile-Friendliness and Responsiveness
The header plays a vital role in improving the mobile-friendliness and responsiveness of your website. By employing CSS techniques and best practices, such as fluid layouts and media queries, you can ensure that the header adapts seamlessly across different devices. Implementing responsive navigation, like a hamburger menu, enables smooth navigation on mobile screens. Additionally, optimizing the header for mobile devices will make your website more appealing to users.
Home Section: Building a Mobile-Friendly Website with HTML and CSS
The home section serves as the entry point for visitors, and it is crucial to optimize it for mobile devices. By leveraging HTML and CSS, you can develop a mobile-friendly home section that utilizes responsive design principles. Implement fluid layouts, scalable images, and appropriately sized fonts to create an engaging and visually appealing experience. Incorporate media queries to adjust the content and layout for various screen sizes, making your home section responsive.
About Section: Creating a Responsive Website with HTML and CSS
The about section provides an opportunity to showcase your website's purpose and engage users. To make this section mobile-friendly and responsive, use HTML and CSS to structure the content and apply responsive design techniques. Craft concise yet compelling descriptions, and utilize media queries to ensure the section looks great on mobile devices. By creating a responsive about section, you can effectively communicate your website's mission while delivering an optimized experience to users.
Video Tutorial
To get started, watch and practice along with the tutorial below. With a bit of effort and dedication, you'll be able to create a mobile responsive website that can help take your business to the next level.
Services Section: Developing a Responsive Website with HTML, CSS
In the services section, it's essential to highlight the benefits of a responsive website. By using HTML, CSS, and leveraging the power of Bootstrap, you can create fast and responsive service boxes. Apply responsive grid systems, optimize images for different screen sizes, and utilize Bootstrap's responsive classes to enhance the responsiveness of the section. This approach will enable your website to provide an immersive and engaging experience to users across multiple devices.
Footer: Making Your Website Mobile-Friendly and Responsive
The footer, often overlooked, is an integral part of a mobile-friendly and responsive website. Design the footer with responsiveness in mind, using CSS techniques to ensure it adapts well to various screen sizes. Consider optimizing the placement and visibility of the footer's elements to improve user experience on mobile devices. By making your website's footer mobile-friendly, you create a cohesive and enjoyable browsing experience for visitors.
Source code
If you like this responsive web design, then feel free to use it. Copy the code by clicking on Copy button provided below. First, you have to create two files. One of them is HTML, and the other is CSS after creating these files, paste the code provided below.
HTML CODE:
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you have to create a file with .css extension.
CSS CODE:


Post a Comment