Login form design is an essential part of web design because it allows the website owner to collect some information about their visitors, and it helps to communicate with them. Its also increase the trust level among the visitor about the website they are visiting.
Below is the video tutorials. watch and practices
You may like this:
Input Element
That is the most typically used element inside HTML forms.
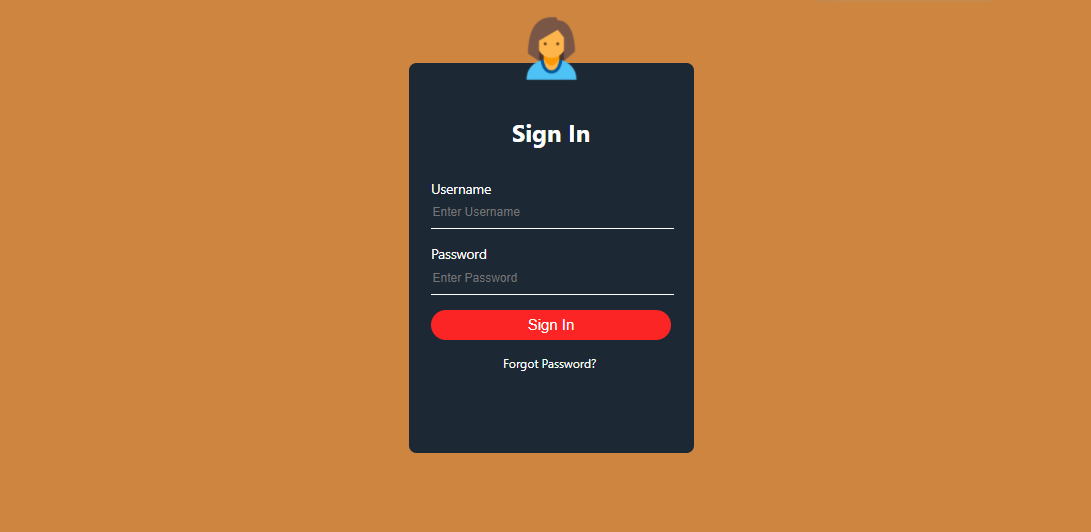
It allows you to specify diverse types of user enter fields, depending on the type attribute. An input detail can be of kind text area, password area, checkbox, radio button, submit button, reset button, record choose container, as well as several new enter types brought in HTML.I have used input type in this project as a text, password and Submit. The submit button is used to send the form data to a web server.
Source Code:
If you like this Sign In Form design, then feel free to use it in your project. Copy the code by clicking on Copy button provided below.
First, you have to create two files. One of them is HTML, and the other one is CSS. After creating the files, paste the code provided below.
Second, create a CSS file with the name of style.css and paste the given codes in your CSS file. Remember, you have to create a file with .css extension.


Is it Responsive?.... I've copied the source code on android and it's not centered!
ReplyDeleteI have fixed that problem, you can try it again.
DeletePost a Comment